โทนสีมักเกี่ยวข้องกับการตกแต่งภายใน ใครก็ตามที่เคยซ่อมแซมอพาร์ทเมนต์และทาสีผนังในอพาร์ตเมนต์ ส่วนใหญ่จะใช้จานสีที่พิมพ์บนกระดาษสี่เหลี่ยมยาว นอกจากนี้ยังมีชุดสีสำหรับตัวต้านทาน - อุปกรณ์อิเล็กทรอนิกส์ที่แปลงกระแสเป็นแรงดันไฟฟ้า
ประเภทของโมเดลสี
จอภาพสมัยใหม่สามารถแสดงเฉดสีต่างๆ ได้ประมาณ 16.7 ล้านเฉด นี่เป็นมากกว่าที่สายตามนุษย์จะมองเห็นได้ เมื่อพิมพ์ภาพสี เครื่องพิมพ์จะด้อยกว่าจอภาพแต่เพียงเล็กน้อยเท่านั้น เฉดสีจำนวนนี้มาจากไหน
ง่ายมาก คุณไม่จำเป็นต้องมีสีเยอะเพื่อให้ได้จานสีขนาดใหญ่ พื้นฐานบางอย่างก็เพียงพอแล้ว เมื่อผสมในสัดส่วนที่กำหนด คุณจะได้เฉดสีเกือบทุกชนิด มีชุดสีหลักสองแบบ แบบหนึ่งอิงจากการเพิ่มสี และอีกแบบอิงตามการลบออก เวอร์ชันแรกของการสังเคราะห์เรียกว่า additive และตัวที่สอง - การลบ

รุ่นสีRGB
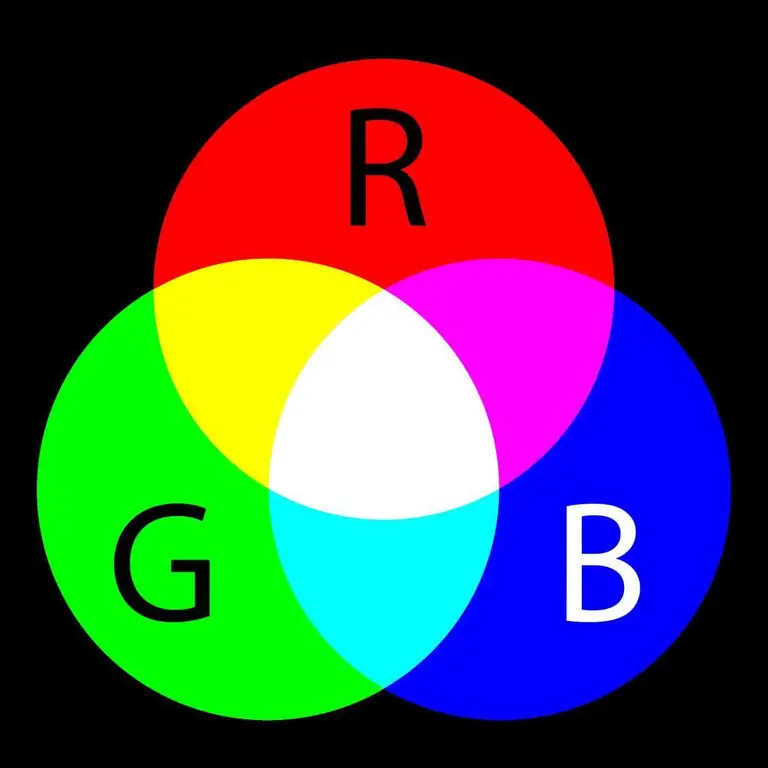
เพื่อให้ได้ช่วงสีที่ใหญ่ที่สุดโดยการเพิ่มสี ส่วนประกอบสีแดง สีเขียว และสีน้ำเงินจะถูกใช้ ในภาษาอังกฤษ ชื่อของสีเหล่านี้ดูเหมือนสีแดง สีเขียว และสีน้ำเงิน เป็นผลให้เกิด RGB ตัวย่อและตั้งชื่อแบบแผนสี
รูปแบบนี้มีพื้นฐานมาจากลักษณะโครงสร้างของดวงตามนุษย์ ซึ่งสามารถรับรู้แสงในสามส่วนของสเปกตรัม: น้ำเงิน-ม่วง, เหลือง-เขียว และ แดง-เหลือง เมื่อผสมพวกมันในสัดส่วนที่กำหนด คุณจะได้เฉดสีเกือบทุกชนิดที่มนุษย์เข้าใจ RGB ถูกใช้ในทีวีหลอดรุ่นเก่า ซึ่งมีปุ่มพิเศษในสามสีนี้เพื่อควบคุมโทนสีของหน้าจอ
การใช้รุ่น RGB
โปรดทราบว่าในรุ่นนี้ ที่จุดตัดของสีแดงและสีเขียว จะได้สีเหลือง สีน้ำเงินและสีเขียว - สีฟ้า และระหว่างสีน้ำเงินและสีแดง สีแดงเข้มจะปรากฏขึ้น ในภาคกลางที่ทุกอย่างผสมกันจะเกิดจุดสีขาว โทนสีนี้ใช้กับจอภาพและอุปกรณ์ที่สร้างภาพโดยใช้เมทริกซ์ LED ของแหล่งกำเนิดแสง และเป็นมาตรฐานในรุ่นเสริมต่างๆ
ดังที่ได้กล่าวไปแล้ว จอแสดงผลสามารถแสดงได้ 16.7 ล้านเฉดสี เงินจำนวนนี้มาจากไหน? ความจริงก็คือค่าสูงสุดของแต่ละสีในสามสีในรุ่น RGB คือ 255 เนื่องจากความจริงที่ว่า 256 ค่าถูกวางไว้ใน 1 ไบต์ - จาก 0 ถึง 255 ดังนั้นสีของ แต่ละจุดในหน่วยความจำของคอมพิวเตอร์ใช้เวลา 3 ไบต์ ไบต์แรก -นี่คือองค์ประกอบสีแดง ส่วนที่สองคือสีเขียว ส่วนที่สามคือสีน้ำเงิน และ 256 ยกกำลัง 3 ให้ชุดค่าผสมประมาณ 16.7 ล้านชุด

รุ่นสี CMYK
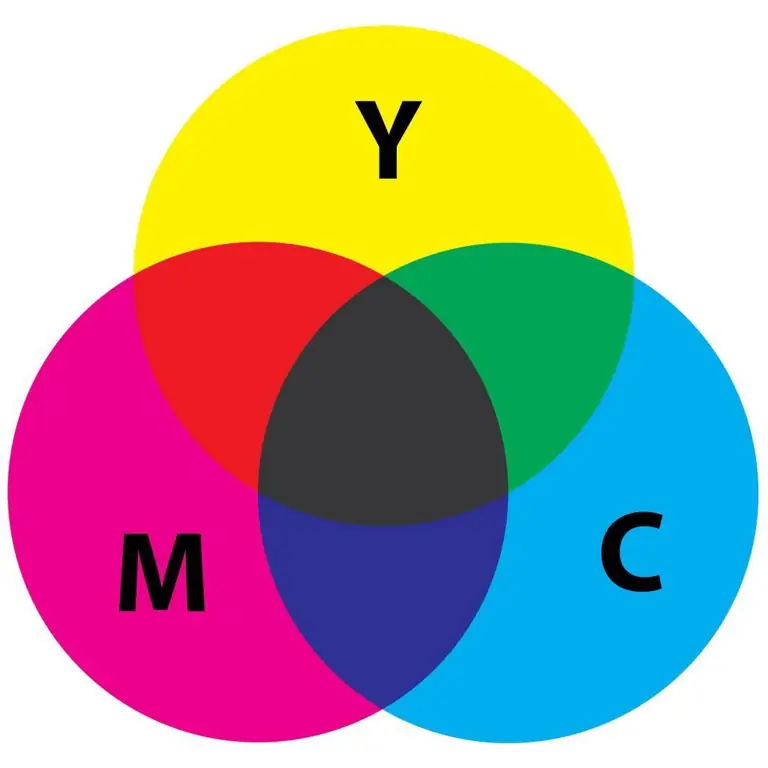
รูปแบบสีอื่นขึ้นอยู่กับการลบ และจำเป็นต้องใช้สีอื่นๆ เพื่อจุดประสงค์นี้ พวกเขาอยู่ในรูปแบบ RGB และอยู่ในระดับกลาง แต่ในการหักล้างพวกเขากลายเป็นคนเดิม - พวกเขาคือสีฟ้า (ฟ้า), ราสเบอร์รี่ (สีม่วงแดง), สีเหลือง (สีเหลือง) และสีดำเมื่อเทียบกับสีขาว (สีดำ)
เพิ่มสีดำเพื่อโทนสีเข้ม จากคำย่อของชื่อสีเหล่านี้ - CMYK - โทนสีได้ชื่อมา โมเดลนี้แพร่หลายในที่ต่างๆ ที่ได้เฉดสีที่ต้องการโดยการผสมสี - สำหรับการพิมพ์ภาพถ่ายและภาพอื่นๆ ในแง่ของจำนวนสี RGB จะหายไปประมาณ 40% ดังนั้นเมื่อพิมพ์รูปภาพจากหน้าจอมอนิเตอร์ รูปภาพมักจะสว่างน้อยกว่าที่คาดไว้

วิธีเตรียมภาพสำหรับพิมพ์
ขณะเตรียมภาพสำหรับพิมพ์ คุณสามารถเปลี่ยนชุดสีใน Photoshop จาก RGB เป็น CMYK ได้ อย่างน้อยก็จะเป็นตัวกำหนดว่าภาพจะออกมาเป็นอย่างไรบนกระดาษ ในการดำเนินการนี้ บนแถบเครื่องมือ เลือกรายการเมนู "รูปภาพ" จากนั้นเลือกเมนูย่อย - "โหมด" แล้วคลิกรุ่นที่ต้องการ จะไม่มีการจับคู่แบบตรงทั้งหมด เนื่องจากมีปัจจัยหลายอย่างที่ส่งผลต่อวิธีพิมพ์ภาพ
ขึ้นอยู่กับสื่อ หมึก เครื่องพิมพ์ การเลือกโปรไฟล์สี แต่บนจอแสดงผลเองก็ยังใช้อยู่โมเดล RGB ซึ่งเป็นสาเหตุที่การเปลี่ยนไปใช้ชุดสีที่ต่างกันเป็นเพียงการเลียนแบบเท่านั้น ดังนั้นก่อนที่จะส่งภาพจำนวนมากเพื่อพิมพ์ ให้ทดสอบและดูว่าเกิดอะไรขึ้นกับขอบเขตสีของภาพถ่ายบนกระดาษ
Adobe Photoshop ไม่เพียงแต่ช่วยให้คุณประเมินวิธีการเปลี่ยนความสว่างอย่างคร่าวๆ แต่ยังเพิ่มลงในรูปภาพโดยใช้เครื่องมือพิเศษได้อีกด้วย โดยปกติในโรงพิมพ์เมื่อพิมพ์ภาพถ่ายจากโทรศัพท์และอุปกรณ์อื่น ๆ พวกเขาเตือนล่วงหน้าว่าคุณต้องลดความสว่างของภาพบนหน้าจอลงครึ่งหนึ่งจากนั้นคุณจะได้ภาพที่คล้ายกับสิ่งที่จะเป็น เมื่อพิมพ์บนเครื่องพิมพ์
วิธีการบวกและลบสี
หากสีเกิดจากแหล่งกำเนิดแสง การมีโคมไฟที่มีสีต่างกัน ก็สามารถนำไปที่หน้าจอสีขาวและเมื่อรวมเข้าด้วยกันจะได้เฉดสีที่ต่างกัน หากแหล่งกำเนิดแสงทั้งหมดถูกนำไปยังจุดใดจุดหนึ่ง ผลลัพธ์จะเป็นสีขาวบริสุทธิ์ นี่เป็นเพราะความจริงที่ว่าสีได้มาจากรังสี ถ้าเราปิดเราก็ดำ
ผลตรงกันข้ามจะสังเกตได้หากคุณเริ่มผสมสี จากแหล่งกำเนิดแสงที่มุ่งไปยังจุดหนึ่ง จะได้สีขาว และจากการผสมสีทั้งหมด บางสิ่งที่ใกล้เคียงกับสีดำแต่ไม่ทั้งหมด ดังนั้นจึงถูกเพิ่มเข้าไปในชุดสี CMYK เพื่อให้ได้สีดำที่แท้จริง
สีบนกระดาษจะได้สีโดยการดูดซับส่วนหนึ่งของสเปกตรัมสี ไม่ใช่การแผ่รังสี ดังนั้น การเพิ่มสีทำได้โดยการเพิ่มแหล่งกำเนิดแสงและการลบ - การผสมสี

จิตวิทยาของสีเมื่อสร้างเว็บไซต์
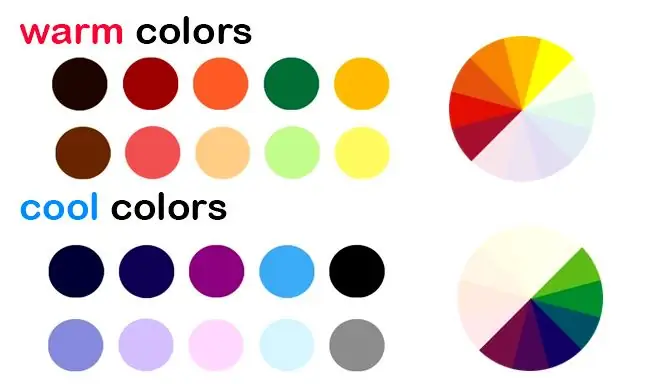
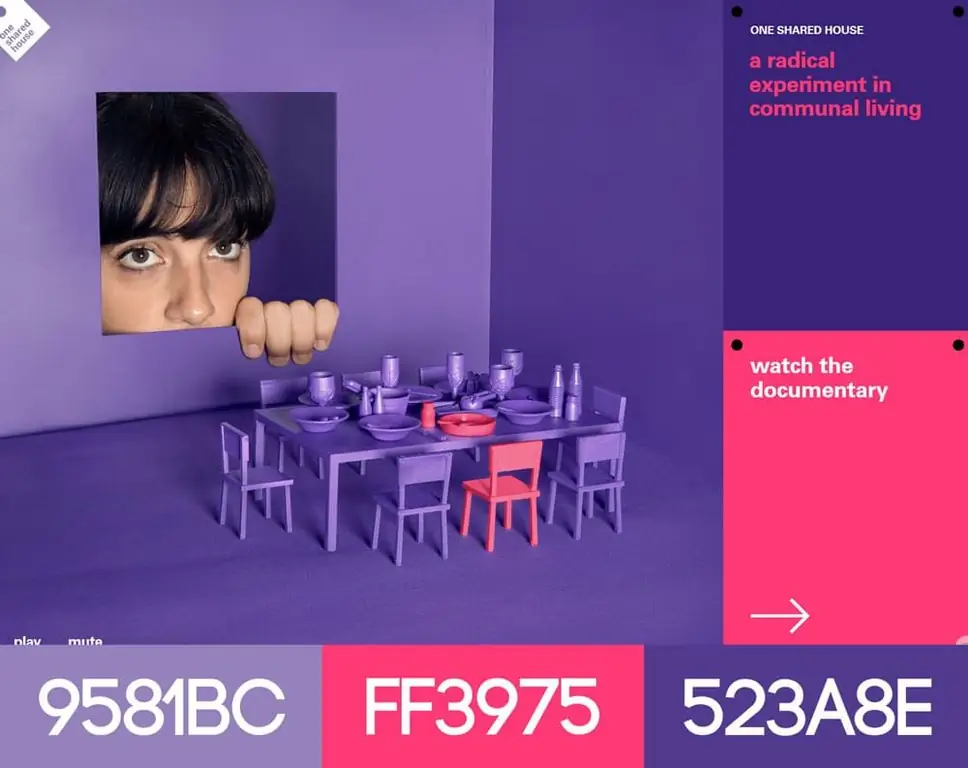
สีมีบทบาทสำคัญในการสร้างไซต์เนื่องจากความคิดโบราณทางจิตวิทยาพิเศษที่มีอยู่ในแต่ละคน เฉดสีที่แตกต่างกันทำให้เกิดความสัมพันธ์บางอย่างและมีอิทธิพลต่อการรับรู้ของผลิตภัณฑ์ คุณลักษณะเหล่านี้เรียกว่า "จิตวิทยาสี" และได้รับการศึกษาอย่างถี่ถ้วนในห้องปฏิบัติการทางวิทยาศาสตร์ ผลการวิจัยถูกใช้โดยแบรนด์ต่างๆ เพื่อดึงดูดลูกค้า:
- ผู้คนเชื่อมโยงชุดสีฟ้าเข้ากับความสงบ ความสงบ ความไว้ใจ ดังนั้นจึงปรากฏบนหน้าโซเชียลเน็ตเวิร์กและเว็บไซต์ธนาคาร
- สีดำถือว่าเข้มงวดและเหมือนธุรกิจ
- สีชมพู - ผู้หญิงหรือเด็ก มีการใช้อย่างแข็งขันในอุตสาหกรรมความงาม โดยบริษัทที่จำหน่ายเครื่องสำอางและผลิตภัณฑ์สำหรับเด็ก
- สีเขียว หมายถึง นิเวศวิทยา ผลิตภัณฑ์จากธรรมชาติ ธรรมชาติ และพืชพรรณ
- ส้ม - ความสดและความไว้วางใจ
- ม่วง - นวัตกรรม
- สีเหลืองดึงดูดความสนใจและบ่งบอกว่าคุณต้องเตรียมตัวสำหรับสิ่งที่สำคัญ
- แดงเตือนถึงอันตราย แต่ก็เกี่ยวข้องกับความหลงใหลและความรัก

ลูกค้าตัดสินใจได้อย่างรวดเร็วว่าหน้าใดหน้าหนึ่งเชื่อถือได้หรือไม่ โดยเน้นที่การออกแบบเท่านั้น ดังนั้นจึงเป็นสิ่งสำคัญมากที่จะเลือกรูปแบบสีที่เหมาะสมสำหรับหน้าซึ่งจะไม่ทำให้ตกใจ แต่จะดึงดูดผู้ซื้อ ในการออกแบบเว็บนั้น ให้ความสำคัญกับตัวอักษรเป็นอย่างมากความสะดวกของผู้ใช้ และพยายามสร้างเว็บไซต์ที่น่าสนใจสำหรับผู้ใช้ ซึ่งเขาต้องการไม่เพียงแต่อยู่เท่านั้น แต่ยังต้องกลับมาที่นี่อีกหลายครั้ง
วิธีเลือกสีสำหรับเว็บไซต์
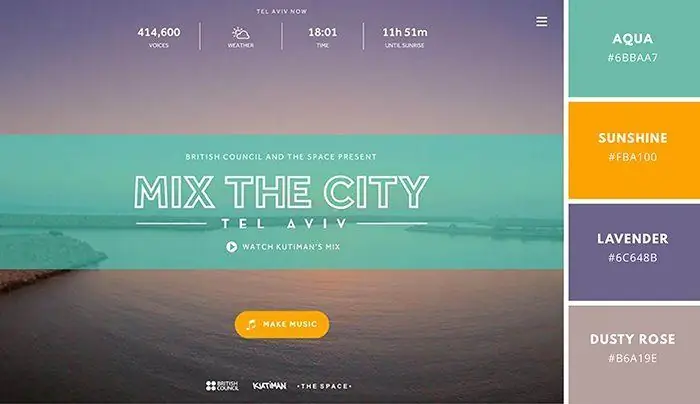
เมื่อสร้างเว็บไซต์ ความเปรียบต่าง ความชัดเจนของเส้น และการวางแนวของผู้บริโภคมีความสำคัญมาก แต่อินเทอร์เฟซที่สะดวกและเข้าใจได้เท่านั้นไม่เพียงพอ เป็นสีที่ใช้อย่างแข็งขันบนหน้าเว็บเพื่อดึงดูดความสนใจและสร้างสำเนียง
เช่น ในหน้าต่างป๊อปอัปในร้านค้าออนไลน์ที่โทรหาเพื่อเพิ่มสินค้าลงในรถเข็นหรือทำการซื้อ คุณมักจะเห็นปุ่มขนาดใหญ่สีแดงสดหรือสีส้ม ในกรณีนี้ ปุ่มที่ให้คุณปิดหน้าต่างจะไม่ปรากฏให้เห็นในทันที สินค้าลดราคามักเน้นด้วยสีเหลือง ซึ่งเกี่ยวข้องกับสถานที่ที่ต้องการการดูแลเป็นพิเศษ
คุณสามารถหาชุดสีสำเร็จรูปสำหรับไซต์ได้โดยใช้ไซต์พิเศษ แต่การจะใช้เครื่องมือเหล่านี้ อย่างน้อยต้องนึกภาพคร่าวๆ ว่าสีอะไรจะเป็นสีหลัก

เลือกสีหลักของเว็บไซต์
ก่อนตัดสินใจเลือกสีหลัก ควรจดจำจิตวิทยาของการรับรู้ ตัวอย่างเช่น สำหรับไซต์ข้อมูลการทำสวน สีเขียวบางเฉดก็ใช้ได้ และสำหรับสถานที่ที่ผู้ใช้ต้องป้อน สีฟ้า น้ำเงิน ส้ม
ไม่ควรใช้สีมากกว่า 3 สีเมื่อออกแบบเว็บไซต์ - ทำให้การรับรู้ของผู้ใช้มากเกินไป คุณสามารถสร้างชุดสีได้ด้วยตัวเองโดยใช้โปรแกรม Adobe Photoshop ในการทำเช่นนี้ เพียงเลือกภาพที่คุณชอบในสไตล์ของเว็บไซต์และค้นหารายการเมนู "ตัวกรอง" จากนั้น - "ออกแบบ" และ "โมเสค" หลังจากนั้น เลือกจำนวนเซลล์สูงสุดและรับจานสีที่เสร็จแล้ว
แบบแผนสีสำหรับ Windows 7
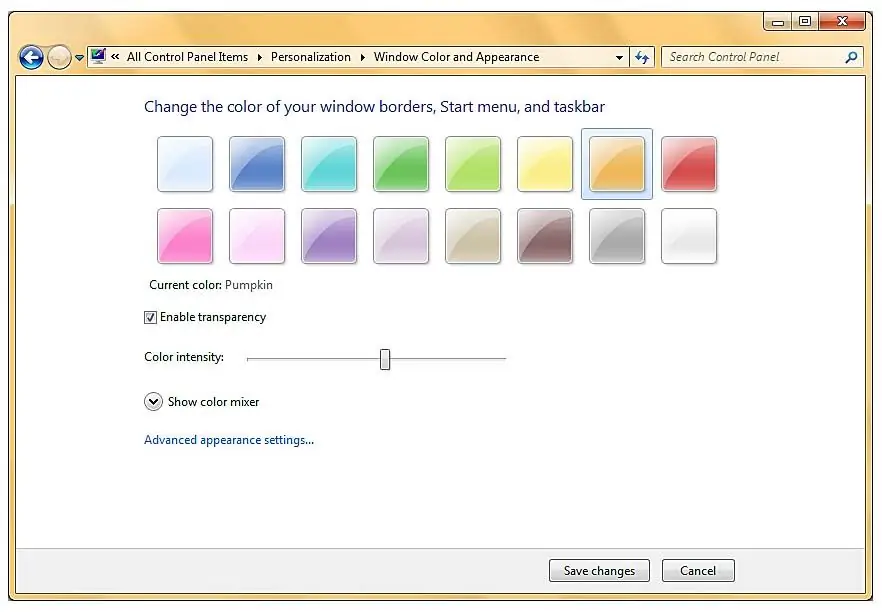
ระบบปฏิบัติการ Windows 7 รองรับชุดสีที่หลากหลาย แต่จะมีผลกับเดสก์ท็อปและการแสดงผลของหน้าต่าง Explorer เท่านั้น นอกจากนี้ ตัวเลือกอย่างเป็นทางการดูไม่น่าดึงดูดนัก เนื่องจากผู้ใช้พยายามเปลี่ยนรูปแบบมาตรฐานทันทีหลังจากติดตั้งระบบ เพื่อลดอาการปวดตาและปรับแต่งอินเทอร์เฟซตามความชอบ การจับคู่สีที่เหมาะสมช่วยลดความฟุ้งซ่านจากหน้าจอและทำให้ประสิทธิภาพดีขึ้น:
- คุณสามารถเปลี่ยนรูปแบบสีได้โดยคลิกปุ่มเริ่มและเลือกแผงควบคุม
- ในหน้าต่างที่ปรากฏขึ้น จะมีแท็บ "ลักษณะที่ปรากฏและการปรับเปลี่ยนในแบบของคุณ" พร้อมรายการ "เปลี่ยนธีม"
- ถัดไป คุณสามารถเลือกบางอย่างสำหรับตัวคุณเองจากโครงร่างมาตรฐาน ค้นหารายการ "ธีมอื่นๆ บนอินเทอร์เน็ต" และหรือดาวน์โหลดและติดตั้งการออกแบบใหม่ทั้งหมดที่จะเปลี่ยนไม่เพียง แต่หน้าต่างนักสำรวจเท่านั้น แต่ยังรวมถึงทั้งหมด หน้าตาของระบบโดยรวม
- ในการดำเนินการนี้ เพียงดับเบิลคลิกที่ไฟล์ที่ดาวน์โหลด หลังจากนั้นธีมใหม่จะปรากฏใน explorer ซึ่งได้รับการติดตั้งตามปกติ

วิธีเลือกสี
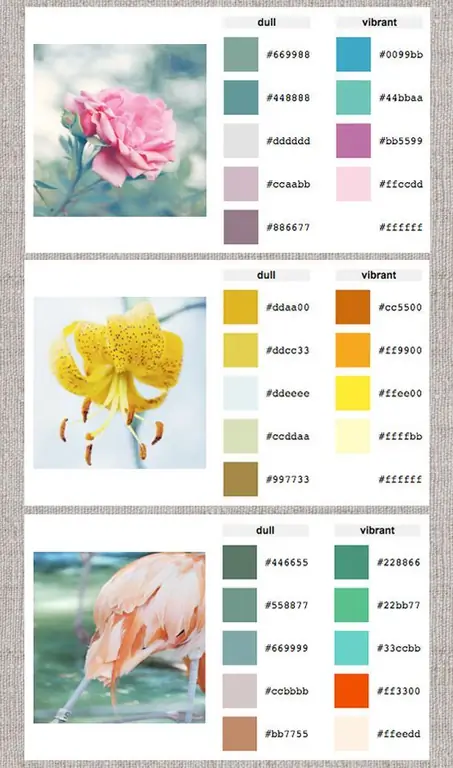
ชุดสีภายในมักจะสร้างขึ้นตามหลักการเดียวกันกับที่ใช้เป็นแนวทางในการออกแบบเว็บแต่นักออกแบบมืออาชีพมักจะพยายามทำลายแม่พิมพ์และใช้เฉดสีที่ไม่ตรงกันสำหรับการออกแบบของพวกเขา
เมื่อเลือกสีต้องเน้นที่ตัวห้องเอง สีอ่อนขยายพื้นที่ด้วยสายตา ผมแนวตั้งที่สว่างบนผนังสร้างภาพลวงตาของเพดานที่สูงขึ้น การใช้สิ่งทอที่หลากหลายช่วยให้ใส่สำเนียงได้อย่างถูกต้องและทำให้การตกแต่งภายในมีความหลากหลายมากขึ้น การใช้พื้นผิว คอนทราสต์ และการทำความเข้าใจคุณลักษณะต่างๆ ของการรับรู้สีอย่างถูกต้อง คุณสามารถปรับการมีอยู่ของสีเกือบทุกสีได้อย่างเหมาะสม สิ่งสำคัญคือต้องเข้าใจว่าคุณต้องการบรรลุผลอะไรกับสิ่งนี้

